HTML5 canvas
2012.05.19
この記事は最終更新日から1年以上が経過しています。
HTML5の新要素の一つ「canvas」要素の使用方法になります。
canvas要素の記述は以下のとおり
HTML
<canvas id="canvas" width="100" height="100"></canvas>
canvasを使用するための初期設定
JavaScript
<script type="text/javascript">
function draw(){
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.beginPath();
context.strokeStyle = "rgb(255, 0, 0)";
context.strokeRect(10, 10, 70, 70);
}
draw();
</script>
document.getElementById(“canvas”)でcanvas要素を取得し変数「canvas」に代入します。
var canvas = document.getElementById("canvas");
続いて、線画などを描画するためのコンテクストをcanvas要素のcontextを取得し、引数を2dに設定し、変数「context」に代入。
var context = canvas.getContext("2d");
2次元グラフィックスの場合は「2d」その他、3dも用意されています。
続いて、
context.beginPath();でパスの初期化を行っています。
パスは0個以上のサブパスを持ち、サブパスに始点値、終点値をもたせることで、線の描画が行えます。
context.strokeStyle = "rgb(255, 0, 0)";
strokeStyleで線の色を指定しています。
“rgb(255, 0, 0)”;は赤になります。
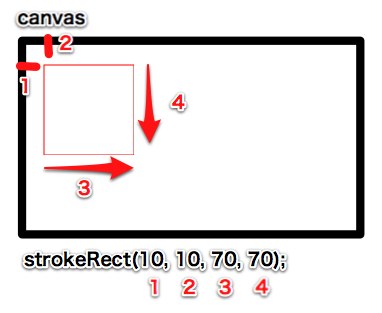
最後のcontext.strokeRect(10, 10, 70, 70);
のstrokeRectメソッドで正方形を描画しています。
値は(正方形の左上のX座標,正方形の左上のY座標,横幅,縦幅);
となっております。
図で表すと以下のとおりです。


値を変更して確認すると良いかと思います。
以上、
canvasに正方形の線を描き方でした。
Comment
Related Article
CATEGORY LIST
- ActionScript
- AI・Bot・algorithm
- Android
- Angular2
- C
- C#
- C++
- Chromebook
- Cocos2d-x
- CSS
- CSS3
- Dart
- Docker
- Dreamweaver
- EC-CUBE
- Excel
- Fireworks
- Flash
- Flutter
- Game
- Git
- go
- Godot
- HTML
- HTML5
- Illustrator
- InDesign
- iPad
- iPhone
- Java
- JavaScript
- jQuery
- Linux
- mac
- MySQL
- Photoshop
- PHP
- Python
- RaspberryPi
- Ruby
- Rust
- Swift
- tool
- ubuntu
- Unity
- windows
- WordPress
- イベント
- エラー
- サーバー
- スマートフォン
- モバイル
- 暗号通貨、ブロックチェーン
- 自作OS
- 電子工作